USB terlebih dahulu.Tutorial ini untuk pengguna komputer yang ingin
mencoba mengenal OS lain, sehingga bagi para pengguna lama komputer yang
sudah berulang kali meng-install ulang komputer, ini hanya sebagai
referensi bagi Anda untuk dijadikan referensi apabila Anda ingin
mereferensikan tutorial tentang membuat bootable USB.
Persiapannya kita membutuhkan beberapa alat berikut ini :
- USB (Flashdisk) minimal 4 GB (saya merekomendasikan 8 GB)
- ISO file dari Backtrack (saya menggunakan Backtrack 5 R3 GNOME, silahkan download di situs resmi http://www.backtrack-linux.org/downloads atau mirror lokal di repo.ugm.ac.id/iso/backtrack/ untuk mirror lain, silahkan googling)
- Software pembuat bootable USB (saya merekomendasikan Universal-USB-Installer dari pendrivelinux.com) download disini
- PC atau komputer dengan sistem operasi terinstall adalah Windows
Baiklah setelah semuanya terpenuhi mari kita mulai untuk membuat
bootable Backtrack.
1. Pertama, silahkan download ISO file backtrack dan Universal-USB-Installer.
2. Format USB (Flashdisc) Anda dengan partisi FAT32.
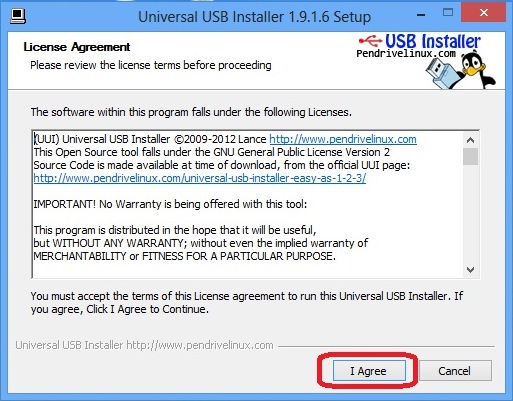
3. Jalankan Universal-USB-Installer.
4. Klik “I Agree” pada kotak dialog Universal-USB-Installer.
5. Pilih distro Linux yang kita inginkan, di sini saya memilih Backtrack 5R3, karena kita akan membuat bootable Backtrack.
6. Kemudian klik “Browse” lalu cari dimana Anda menyimpan ISO file Backtrack 5R3.
7. Setelah itu pilih drive dimana Flashdisk Anda terpasang, Flashdisk saya di drive (H:/).
8. Abaikan opsi yang lain lalu klik “Create“, lalu akan
tampil kotak dialog peringatan untuk memastikan bahwa drive yang telah
kita pilih adalah bukan drive (C:/) alias dimana OS PC kita terinstall,
klik saja “YES“.
9. Akan tampil kotak dialog baru dengan proses uncompress
ISO file Backtrack dengan 7z, mengingat ISO file Backtrack berukuran
besar, maka proses ini akan memakan waktu yang lama, tunggu hingga
proses selesai.
10. Saat proses uncompress sudah selesai, tunggu proses yang ada pada kotak dialog utama, ini hanya sebentar saja, setelah itu klik “Close” apabila sudah selesai semua proses.
11. Kini USB Anda telah siap dijadikan media bootable Backtrack.
setelah bootable selesai dibuat, langkah berikutnya adalah instalasi linuxnya.
1. masukkan DVD yang berisi OS Linux Backtrack ke komputer lalu Booting sehinngga tampil gambar seperti di bawah ini.
2. Setelah proses boot selesai maka akan tampil gambar seperti dibawah ini dan pilih “Backtrack Text – Default Boot Text Mode”
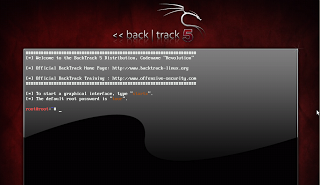
3. tunggu hingga proses hingga tampil seperti di bawah ini, setelah
muncul gambar seperi di bawah ini kemuidan ketik “startx” untuk
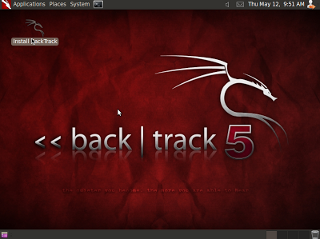
mendapatakan mode GUI.
4. kemudian klik pada ikon “Install Backtrack” pada desktop.
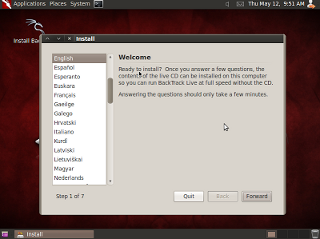
5. kemudian pilih bahasa yang diinginkan kemudian klik forward.
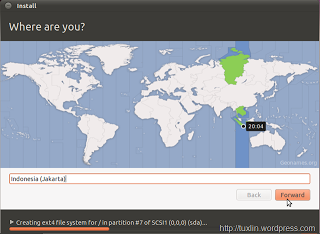
6. pilih kota dimana berada dengan mengklik pada peta kemudian klik forward.
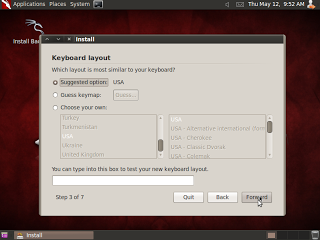
7. klik forward, kecuali anda ingin menggati keyboard layout.
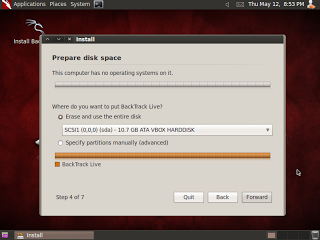
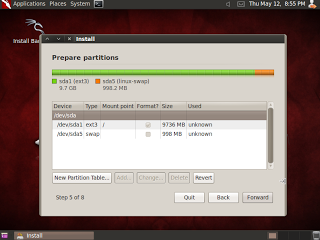
8. untuk mengatur hardisk pilih “Specify partitions manually (advance)” kemudian klik forward.
9. Setelah itu akan tampil halaman pengaturan pertisi hardisk dan jangan lupa buat SWAP sekitar 1 atu 2GB.
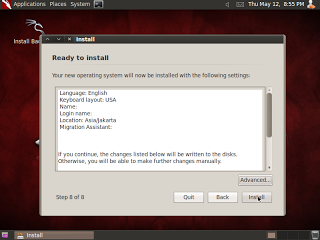
10. Setelah mengisi data pribadi dan password klik forward maka akan keluar tampilan seperti ini,kemudian klik Install.
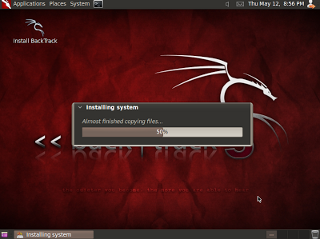
11. setelah mengklik “Install” maka akan tampil proses instalasi dan
tinggal tunggu proses instalasi seperti gambar di bawah ini,
Setelah proses instalasi selesai, silahkan restart komputer dan backtrack siap dipakai.
Arif Cholil Ampri - Project X