Elemen HTML,diperuntukkan untuk membuat dokumen HTML, elemen html ditulis atau dideklarasikan di awal dan di akhir label.
<tagname>content</tagname>
<p>My first paragraph</p>
- Elemen HTML bersarang, maksudnya elemen HTML dapat bersarang atau elemen dapat berisi elemen juga, semua dokumen html terdiri dari elemen hrml bersarang,
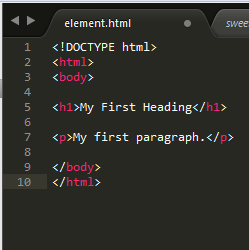
contoh dibawah ini mengandung 4 elemen ( html, body h1, p ).
- Penjelasan HTML di atas
elemen <html> mendefinisikan seluruh dokumen, memiliki awal tag <html> dan akhir tag </html>, isi elemen adalah elemen html lain ( elemen <body> )
<body> mendefinisikan tubuh dokumen, memiliki tag awal <body> dan tag akhir </body>, isi elemen adalah dua elemen lainnya ( <h1> dan <p> )
tag <h1> mendefinisikan heading, memiliki tag awal <h1> dan tag akhir </h1>, isi pos = My first heading.
=> <h1>My First Heading</h1>
tag <p> mendefinisikan paragraf, memiliki tag awal <p> dan tag akhir </p>, isi pos = My first paragraph.
=> <p>My first paragraph.</p>
- Jangan lupakan tag akhir
beberapa elemen akan muncul dengan benar, bahkan jika anda lupa dengan tag akhir.
contoh diatas dapat bekerja disemua browser, karena tag penutup dianggap opsional, janganlah bergantung pada ini, ini bisa menghasilkan hasil yang tidak maksimal dan / atau ada ksalahan jika anda lupa dengan tag akhir.
- Elemen HTML Kosong
elemen html tanpa konten atau disebut juga elemen kosong,
<br> adalah elemen kosong tanpa tag penutup ( tag <br> mendefinisikan suatu baris )
elemen kosong bisa tertutup dalam tag pembuka seperti ini: </br>.
untuk HTML5 tidak mengharuskan elemen kosong terutup, namun jika anda memiliki validasi ketat dan membuat dokumen anda dibaca oleh parser XML maka tutuplah semua elemen HTML.
baca juga :
Dikutip dari W3Schools
oleh Ali Chaedar
22 Nov 2014
Subscribe to:
Post Comments (Atom)
Visitors
Arsip
-
▼
2014
(39)
-
▼
November
(25)
- Belajar HTML
- Aplikasi Perhitungan Gaji Pegawai ( Fungsi IF FOXPRO)
- Shutdown, Run, dan CMD HILANG karena VIRUS
- Program Tahun Kabisat dengan PASCAL
- Program Bilangan Prima dengan Pascal
- Program Bilangan Faktorial dengan Pascal
- Program Balik Kata atau Kalimat Pascal dengan FUNC...
- MENGUBAH TIPE PARTISI DARI DYNAMIC KE BASIC
- Membuat Usaha Rental PS2 Dengan Modal MINIM
- Pengenalan HTML
- HTML Editor
- HTML Dasar
- Maksimalkan Sublime Text Kamu !
- VIDEO: STMIK YMI Tegal
- Program Input Mata Kuliah Menggunakan Foxpro
- PEMGENALAN CSS
- Program Input KRS dengan Foxpro
- Atribut HTML
- Elemen HTML
- HTML Headings
- PENULISAN CSS
- HTML Paragraph
- PENULISAN UNGKAPAN NUMERIK
- HTML Styles
- HTML Formatting Elements
-
▼
November
(25)
Popular
-
Tampilan Form Pertama bikin dulu interface form kaya di atas. disitu kita pake Label, Textbox, Botton, dan Combo Box. Di Combo box kit...
-
Tampilan Form Ok, kali ini kita bakal bikin form Pengisian Mata Kuliah dengan menggunakan Foxpro. nantinya tampilan form bakal kay...
-
Kode Warna HTML dalam Hexadecimal Terdapat 140 warna HTML yang mendukung semua browser. 140 warna tersebut terdiri dari 17 warna...
-
Kebanyakan aplikasi web modern cukup sulit berkembang mengingat banyaknya alat yang terlibat,jumlah pengujian yang diperlukan,dan kombinasi...
-
Kali ini gw bakal share gimana caranya mengubah tipe partisi dari dynamic ke basic. Pasti temen-temen pada nanya. Emank ngaruh???Fungsinya b...
-
Salah satu pemanfaatan tumpukan adalah untuk menulis ungkapan menggunakan notasi tertentu. Dalam penulisan ungkapan khususnya ungkapan nume...
-
Secara default folder tambahan yang dibutuhkan dalam Polymer adalah sebagai berikut Namun jika saat penginstalan menggunakan cara pa...
-
Lanjut nih, kita coba lagi bikin program Bilangan Prima pake Pascal. Inputnya kita disuruh masukkin batas bilangan yang bakal kita car...
-
Assalamualaikum Wr. Wb. halo semuaah! Setelah sekian lama vakum dari blog ini, saya mencoba menghidupkan kembali blognya, ya seke...
-
Cek, cek, cek... ok, pagi ini kita bakal ngeshare cara bikin program input krs dengan foxpro. Yang kemaren belum sempet ngikutin kuliah fo...



























0 komentar:
Post a Comment