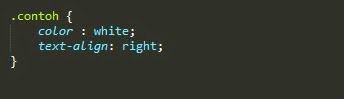
Perhatikan contoh code CSS berikut ini :

SELECTOR
CSS adalah kependekan dari Cascading Style Sheet, berfungsi
untuk mempercantik penampilan HTML atau menentukan bagaimana elemen HTML
ditampilkan, seperti menentukan posisi, merubah warna teks atau background dan
lain sebagainya.
Perhatikan contoh kode CSS berikut :
Dan jika tag yang diberi style memiliki Class, maka penulisan selector bisa dilakukan dengan tanda titik (.) diikuti dengan nama class.
GROUPING SELECTOR
ketika anda memiliki dua atau lebih
tag dengan warna dan text-align yang sama, dari pada menuliskan kode seperti
ini :
anda dapat menggabungkan selector
dengan menambahkan tanda koma pada nama tag yang ingin diberi style.
.
.

PROPERTY DAN VALUE
Property adalah sifat-sifat yang ingin
diterapkan pada selector, seperti warna text, warna background, jarak antar
elemen, garis pinggir dan lain sebagainya.
Untuk memberikan nilai/value pada
property kita gunakan tanda titik dua ( : ). Setiap property diakhiri dengan
titik koma (;), jika anda tidak mengakhirinya maka browser tidak akan
mengetahui maksud dari property tersebut.
Property-property pada CSS sangat
mudah dimengerti karena lebih mirip bahasa kita sehari-hari. Misalnya untuk
merubah warna text kita gunakan property color, untuk merubah warna background
kita gunakan property background-color, untuk merubah ukuran huruf kita gunakan
property font-size. Mudah dimengerti bukan?


Pada tutorial selanjutnya kita
akan membahas mengenai Penulisan CSS .
Created by Arif Yuni Firmansah –
Project-X























0 komentar:
Post a Comment