HTML Formatting Elements
Hehe, kembali lagi dengan saya, pada materi sebelumnya saya
membahas tentang HTML Styling,
dengan menggunakan HTML Style Attribute.
Html juga mendefinisikan elemen khusus, seperti pada materi
kali ini HTML Formatting Elements
yang mendefinisikan teks dengan makna yang khusus.
Pada Html menggunakan tag <b> dan <i> untuk
memformat output teks dalam bentuk tebal atau miring.
Elemen pemformat teks yang dirancang untuk menampilkan hasil
yang khusus dari teks adalah sbb :
-
Bold text
-
Important text
-
Italic text
-
Emphasized
text
-
Marked
text
-
Small text
-
Deleted text
-
Inserted text
-
Subscripts
-
Superscripts.
Nah selanjutnya saya akan memberikan penjelasan tentang
elemen-elemen diatas
HTML Bold and Strong Formatting
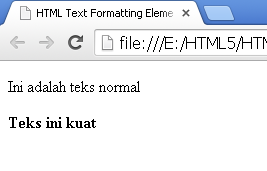
html <b> elemen mendefinisikan teks yang tebal. Contoh :
Selanjutnya adalah html <strong> elemen, elemen strong mendefinisikan teks kuat. Maksudnya teks tersebut sama seperti saat saya menggunakan elemen <b>, hasilnya sama. Perbedaannya hanya tagnya saja yang beda antara <b> dan <strong>.
Contoh :
Seperti contoh diatas, tidak ada
perbedaan antara elemen <b> dan <strong> karena ketebalan teksnya sama.
HTML Italic and Emphasized
Html italic menggunakan tag <i> agar teks
tersebut menjadi miring. Contoh :
Selanjutnya adalah html emphazed. Format html ini
menggunakan tag <em>, sama seperti elemen <i>, tag ini juga membuat
teks tersebut menjadi miring. Contoh :
Browser menampilkan bahwa tag <strong> sama dengan tag <b>, dan tag <em> sama dengan tag <i>.Akan tetapi, disana ada perbedaan pada arti dalam tag ini. Yaitu : tag <b> dan <i> masing-masing mendefinisikan teks tebal dan miring, sedangkan tag <strong> dan <em> mengartikan bahwa teks tersebut itu “penting”.
HTML small
Formatting
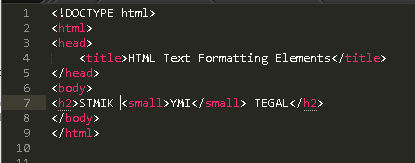
Pada format html ini, tag yang digunakan adalah tag <small>.
Jadi tag <small> ini mendefinisikan ukuran pada teks yang diinputkan.contoh :
HTML Marked Formatting
Format html ini menggunakan tag <mark>.
Tag <mark> mendefinisikan teks yang ditandai atau dipilih. Contoh :
HTML Deleted Formatting
Format html ini menggunakan tag/elemen <del>.
Tag <del> mendifinisikan teks yang dihapus/diremove. Contoh :
HTML Inserted Formatting
Format html ini menggunakan tag <ins>.
Tag <ins> mendefinisikan teks yang
ditambahkan. Contoh :
HTML Subscript Formatting
Format html ini menggunakan tag <sub>.
Tag <sub> ini mendefinisikan teks yang
diperkecil seperti perpangkatan tapi dibawah bukan diatas.
Contoh :
Contoh :
HTML Superscript Formatting
Format html ini menggunakan tag
<sup>.
Tag ini mendefinisikan teks diperkecil juga seperti perpangkatan tapi diatas kebalikannya subscript.
Contoh :
Tag ini mendefinisikan teks diperkecil juga seperti perpangkatan tapi diatas kebalikannya subscript.
Contoh :
Alhamdulillah, sudah selesai pembahasan
tentang elemen format html (HTML Formatting Elemens). Kurang lebihnya seperti
itu.
Semoga bermanfaat bagi kalian yang sedang
belajar html.
Nah dibawah ini adalah tabel tambahan dari tag/elemen yang saya bahas diatas :
Tag
|
Deskripsi
|
<b>
|
Mendefinisikan teks yang tebal
|
<em>
|
Mendefinisikan teks miring dalam
artian “penting”
|
<i>
|
Mendefinisikan teks yang miring
|
<small>
|
Mendefinisikan ukuran teks kecil
|
<strong>
|
Mendefinisikan teks yang tebal dalam
artian “penting”
|
<sub>
|
Mendescripsikan teks dibawah garis
karakter
|
<sup>
|
Mendeskripsikan teks diatas garis
karakter
|
<ins>
|
Mendefinisikan teks yang ditambahkan
|
<del>
|
Mendefinisikan teks yang dihapus
|
<mark>
|
Mendefinisikan teks yang ditandai atau
dipilih
|
Translated from w3schools.com
Created By Gugus Widiandito - Project X








































0 komentar:
Post a Comment