Javascript adalah salah satu bahasa pemrograman yang sangat populer di dunia. kalau anda berencana untuk jadi seorang web programmer. maka hukumnya wajib buat belajar bahasa ini. Javascript merupakan satu dari tiga bahasa yang kalian mesti pelajari selain HTML dan CSS. Tanpa javascript, sebuah website dianggap mati atau tak bernyawa. Lhoh kox bisa?? Saya akan kasih sebuah analogi agar anda mudah memahami apa itu javascript. saya akan bertanya kepada anda? Bagaimana cara membuat secangkir kopi panas? Tentu, anda butuh cangkir,kopi,gula,dan air panas. Apakah setelah itu anda bisa langsung menikmati secangkir kopi panas. jawabannya tentu tidak. Anda butuh seseorang atau anda sendiri untuk memasak air dan mencampurkan kopi, gula, dan air panas ke dalam cangkir. Baru anda bisa menikmatinya. Jadi apa fungsi javascript? javascript bisa di analogikan sebagai seseorang atau anda. Sebuah tombol login di facebook takkan berfungsi tanpa adanya sederet perintah didalamnya. Dan sederet perintah itu dinamakan javascript. Anda butuh aksi untuk membuat secangkir kopi. Anda butuh javascript agar website anda bernyawa. itu kenapa javascript disebut juga actionscript.
Apa saja yang dapat dilakukan oleh Javascript :
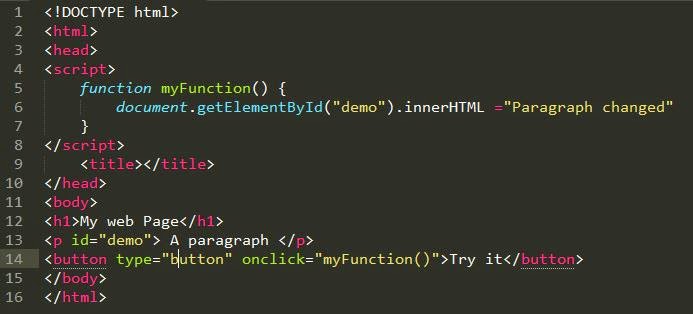
1. Javascript dapat mengubah konten HTML
ketik coding dibawah ini pada web editor kalian ( Budayakan ngetik yah bro. Biar gak kram ).
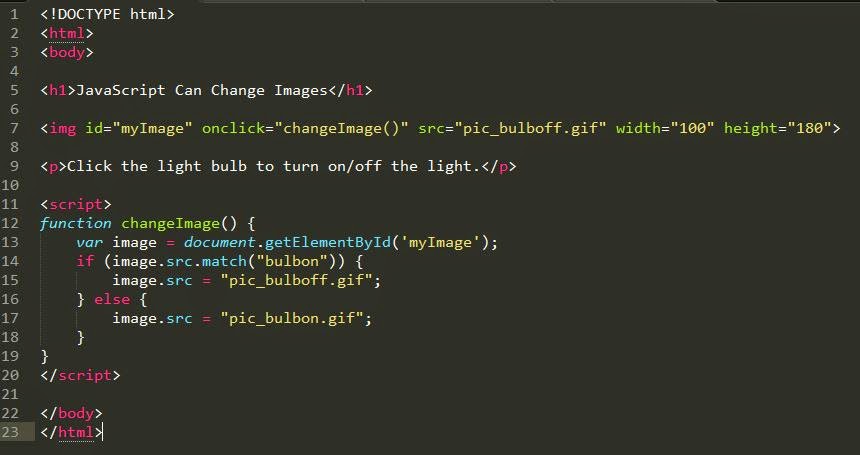
2. Javascript dapat mengubah atribut HTML
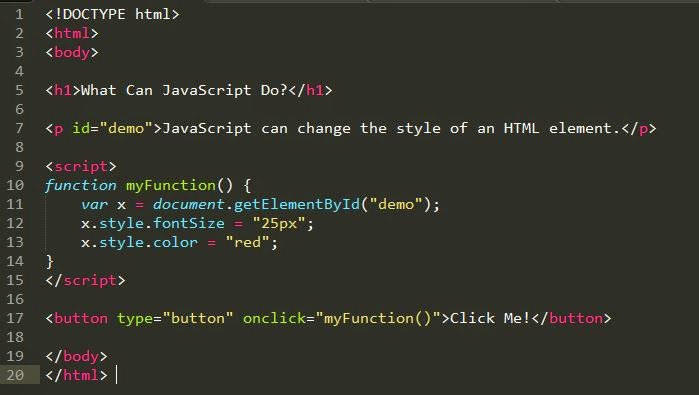
3. Javascript dapat mengubah style (CSS) HTML
4. Javascript dapat mengvalidasi data
3. Javascript dapat mengubah style (CSS) HTML
4. Javascript dapat mengvalidasi data
Jika anda perhatikan, semua coding diatas menggunakan satu dari sekian banyak metodh HTML yaitu document.getElementById(). Pada artikel selanjutnya kita akan belajar bagaimana menuliskan komentar pada JavaScript.
Created by Arif Yuni Firmansah






.png)








.png)